
まさと(@masato_s0125) です。
昨日からブログのテーマを「Stinger2」に変更して使っているのですが、ソーシャルボタンに「Pocket」と「Evernote」がないのです。これは重要なので追加することにしました。
プラグインじゃなくPHPに直接追加する方法をここで説明します。HTMLやCGIは昔からホームページをエディタで作っていたので問題ないのですが、PHPはよく分からなかったのですが、調べているうちになんとなく理解してきました。
指定の場所にソースコードを追加するだけなので簡単です。ただし慣れないうちは追加する箇所にたくさん改行を入れて追加した後に見やすいようにしましょう。ちゃんと動けば不要な改行を後から削除すればいいだけです。
※追記
Evernoteクリップがコード一部欠落につき機能しませんでしたが修正完了しました。
スポンサーリンク
記事のソーシャルボタンにPocketとEvernoteを追加

オリジナルのソーシャルボタンには「Pocket」と「Evernote」がありません。追加するにはPHPにソースコードを追加する必要があります。外観→テーマ編集→single.phpが記事ページのPHPになります。
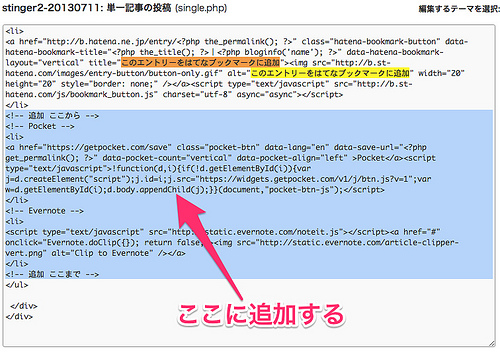
ブラウザで「このエントリーをはてなブックマークに追加」を検索して、その下に下記のコードを追加すれば表示されるようになります。

1 2 3 4 5 6 7 8 9 10 | <!-- 追加 ここから --> <!-- Pocket --> <li> <a href="https://getpocket.com/save" class="pocket-btn" data-lang="en" data-save-url="<?php get_permalink(); ?>" data-pocket-count="vertical" data-pocket-align="left" >Pocket</a><script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script> </li> <!-- Evernote --> <li> <script type="text/javascript" src="http://static.evernote.com/noteit.js"></script><a href="#" onclick="Evernote.doClip({}); return false;"><img src="http://www.kimama-dennou.com/wp-content/uploads/2019/01/article-clipper-vert.png" alt="Clip to Evernote" /></a> </li> <!-- 追加 ここまで --> |
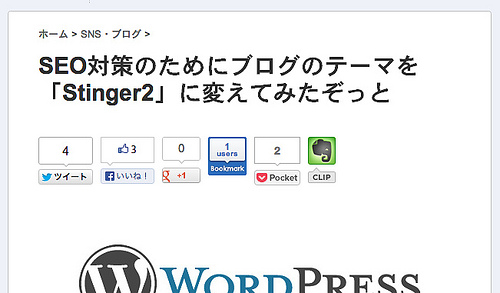
記事のタイトル下にソーシャルボタンを追加

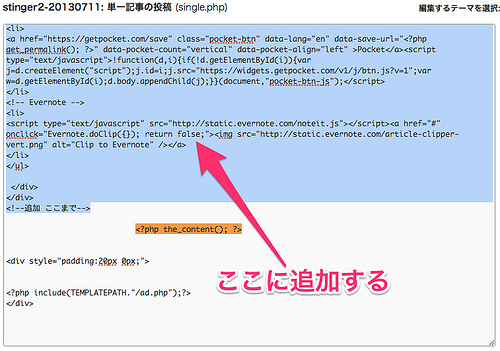
記事のタイトルの下にもソーシャルボタンを追加したかったのでやってみました。さっきと同じく「single.php」の <?php the_content(); ?> の上に下記のソースコードを追加すれば、ソーシャルボタンが表示されるようになります。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!--追加 ここから-->
<div id="snsbox03">
<div class="sns03">
<ul class="snsb clearfix">
<li>
<a href="https://twitter.com/share" class="twitter-share-button" data-count="vertical" data-via="" data-url="<?php the_permalink(); ?>" data-text="<?php the_title(); ?>">Tweet</a><script type="text/javascript" src="//platform.twitter.com/widgets.js"></script>
</li>
<li>
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php the_permalink(); ?>&layout=box_count&show_faces=false&width=50&action=like&colorscheme=light&height=62" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:70px; height:62px;" allowTransparency="true"></iframe>
</li>
<li><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall" href="<?php the_permalink(); ?>"></g:plusone></li>
<li>
<a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title(); ?>|<?php bloginfo('name'); ?>" data-hatena-bookmark-layout="vertical" title="このエントリーをはてなブックマークに追加"><img src="http://www.kimama-dennou.com/wp-content/uploads/2019/01/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
</li>
<!-- Pocket -->
<li>
<a href="https://getpocket.com/save" class="pocket-btn" data-lang="en" data-save-url="<?php get_permalink(); ?>" data-pocket-count="vertical" data-pocket-align="left" >Pocket</a><script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>
</li>
<!-- Evernote -->
<li>
<script type="text/javascript" src="http://static.evernote.com/noteit.js"></script><a href="#" onclick="Evernote.doClip({}); return false;"><img src="http://www.kimama-dennou.com/wp-content/uploads/2019/01/article-clipper-vert.png" alt="Clip to Evernote" /></a>
</li>
</ul>
</div>
</div>
<!--追加 ここまで--> |
固定ソーシャルボタンにもPocketを追加

左下に固定されているソーシャルボタンにも「Pocket」を追加してみます。外観→テーマ編集→header.phpにソースコードを追加します。
header.phpにはトップページ用と記事ページ用のソーシャルボタンがありますので間違えないようにして下さい。トップページには「Pocket」は必要ないと思うので追加はしません。
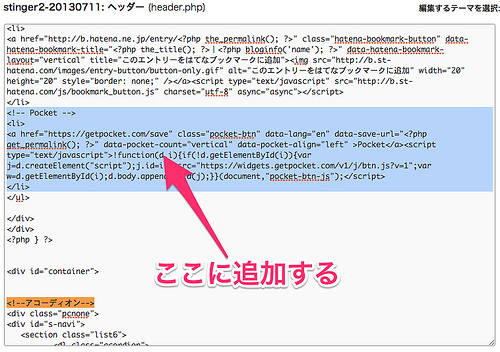
ブラウザで「<!–アコーディオン–>」を検索して貰えればこれの上にあるのが記事ページ用のソーシャルボタンになります。ここに下記のソースコードを追加すれば表示されるようになります。

1 2 3 4 | <!-- Pocket --> <li> <a href="https://getpocket.com/save" class="pocket-btn" data-lang="en" data-save-url="<?php get_permalink(); ?>" data-pocket-count="vertical" data-pocket-align="left" >Pocket</a><script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script> </li> |
Stinger2でもWPtouchを使いたい
「Stinger2」はスマートフォンの表示も対応しているのですが、私はイマイチ好きにならなくてプラグインの「WPtouch」をそのまま使っています。
ただ、ソーシャルボタンがまったく表示されないんですよね。そこで「WPtouch」のPHPに直接ソーシャルボタンを追加してみました。
WordPressのスマホ表示プラグイン「WPtouch」にソーシャルボタンを表示させる方法 | 気儘電脳
本日のまとめ
PHPと関連するWordPressの仕組みが分からなかったけど、色々調べながら自分でやっているうちに理解できるようになってきますね。覚えれば自分のスキルアップにも繋がるのでいい感じ!
ただしバックアップは重要だよん♪




