
変わっててビックリした まさと(@masato_s0125) です。
WordPressのスマホ表示プラグイン「WPtouch」がバージョンアップして 3.1.4 になっています。
噂でデザインが変わってしまったのを知っていたので、しばらく様子見でバージョンアップするのを控えていました。
ただいつまでもこのままでは駄目だと思い、勇気を振り絞ってバージョンアップしてみると思いっきりデザインが変わってしまってビックリだよ。(^◇^;
使いやすいようにソースコードを色々変更していたので、対応させるのがちょっと大変だわ。
スポンサードリンク
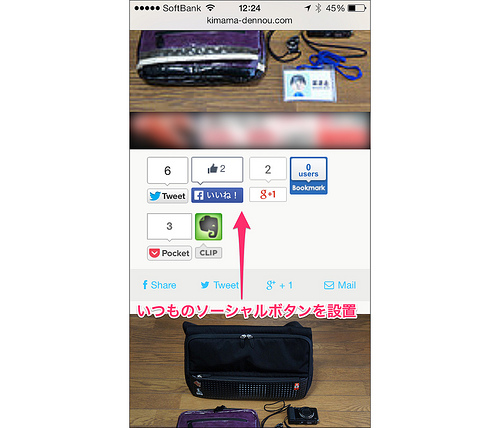
いつものソーシャルボタンを設置

使い慣れたソーシャルボタンの方がいいよね!
そこで設置しようと思ったのだけど、どのファイルのどこへ入れるのか分からん。だって「single.php」がいくつかあって、ソースも変わってるんだもの。(^^;
とりあえずデフォルトのデザインは
wp-content/plugins/wptouch/themes/bauhaus/default/single.php
だと分かった。
このファイルの14行目にある <?php wptouch_the_content(); ?> が本文になるので、これの上下に下記のソースコードをそれぞれ追加すれば本文の前後に設置できる。
本文の前だけにソーシャルボタンを設置したければ <?php wptouch_the_content(); ?> の上に下記のコードを設置。本文の後にだけソーシャルボタンを設置したければ <?php wptouch_the_content(); ?> の下に下記のコードを設置すればいい。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!-- 追加 ここから --> <table VALIGN="top"> <tr> <!-- Twitter --> <td VALIGN="top"><a href="https://twitter.com/share" class="twitter-share-button" data-count="vertical" data-via="" data-url="<?php the_permalink(); ?>" data-text="<?php the_title(); ?>">Tweet</a><script type="text/javascript" src="//platform.twitter.com/widgets.js"></script></td> <!-- Facebook --> <td VALIGN="top"><iframe src="http://www.facebook.com/plugins/like.php?href=<?php the_permalink(); ?>&layout=box_count&show_faces=false&width=50&action=like&colorscheme=light&height=62" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:73px; height:62px;" allowTransparency="true"></iframe></td> <!-- Google+ --> <td VALIGN="top"><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall" href="<?php the_permalink(); ?>"></g:plusone></td> <!-- はてなブックマーク --> <td VALIGN="top"><a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title(); ?>|<?php bloginfo('name'); ?>" data-hatena-bookmark-layout="vertical" title="このエントリーをはてなブックマークに追加"><img src="http://www.kimama-dennou.com/wp-content/uploads/2019/01/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script></td> </tr> </table> <table> <tr> <!-- Pocket --> <td VALIGN="top"><a href="https://getpocket.com/save" class="pocket-btn" data-lang="en" data-save-url="<?php get_permalink(); ?>" data-pocket-count="vertical" data-pocket-align="left" >Pocket</a><script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script></td> <!-- Evernote --> <td VALIGN="top"><script type="text/javascript" src="http://static.evernote.com/noteit.js"></script><a href="#" onclick="Evernote.doClip({}); return false;"><img src="http://www.kimama-dennou.com/wp-content/uploads/2019/01/article-clipper-vert.png" alt="Clip to Evernote" /></a></td> </tr> </table> <!-- 追加 ここまで --> |
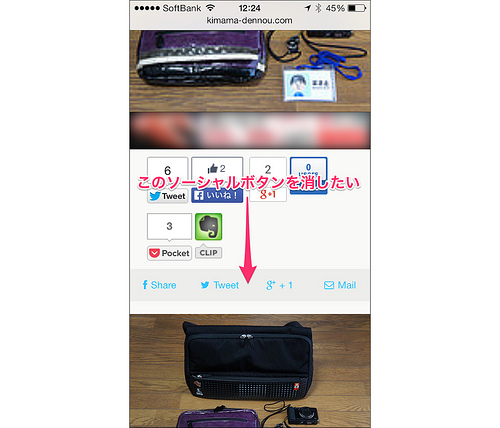
WPtouchが表示するボタンを消したい

バージョンアップしてから「WPtouch」自体がソーシャルボタンを表示するようになった。
邪魔だ。
それにメールボタンもあってメールアドレスがバレてしまうじゃん(笑)
消す方法がないかと色々触ってたらあった。

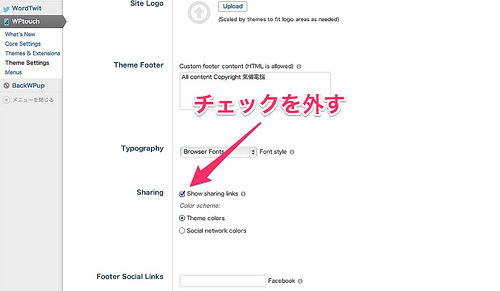
ダッシュボードの左のメニューから「WPtouch」→「Theme Settings」で上の「Branding」にして下の方にある「Show sharing links」のチェックを外せば表示されなくなります。
Google AdSenseを表示したい
Google AdSenseを表示させたい。
320×50の広告を貼っているのだけど、ソースコードが変わっているのでどこにコードを入れればいいかを探さなければならない。
ソーシャルボタンを設置した時と同じで、
wp-content/plugins/wptouch/themes/bauhaus/default/single.php
の <?php wptouch_the_content(); ?> の上に挿入すれば本文の上に広告が表示されるようになります。
ソーシャルボタンを設置した場合は、ソーシャルボタンの上か下かにいれればいいと思います。
ページの一番下に320×50の広告を貼りたい場合は、同じ single.php ファイルの一番下にコードを入れれば表示されるようになります。
本日のまとめ
色々変わってしまうとカスタマイズも大変だわ。一から探さないといけないので最初は時間が掛かる。
とりあえず急ぎで調べて設置してみた。気に入らない箇所はまた時間があるときにでも調べて変更してみようと思っています。



