GIMP(ギンプ)はフリーソフトのグラフィック編集ソフトウェアです。
Macで画像や写真を編集する時はこの「GIMP」を使用しています。このソフトのおかげである程度のことが出来るので大変満足しています。
ただクセがあるソフトでもあるので、慣れるまで少々戸惑うことがあります。
さて、ブログで使用する画像や写真で、帯付きの文字を書きたい場合のやり方が分からない人が多いと思います。私も当初はどうすればいいのか分からなかったのですが、GIMPを使っているうちに出来るようになりました。
私が帯付きの文字を画像に入力する手順をご紹介しますので、参考にして自分好みのを作ってみてください。
■Mac版 ダウンロード
GIMP (Mac) – ダウンロード
■Windows版 ダウンロード
GIMP – 窓の杜ライブラリ
画像の準備

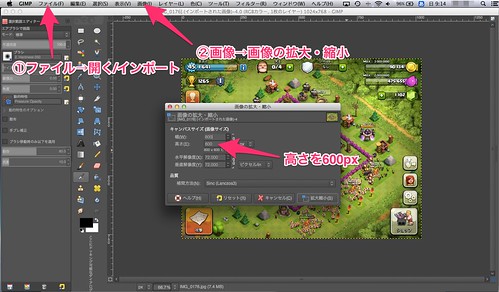
① ファイル→開く/インポート
使用する画像ファイルをGIMPに読み込む。
② 画像→画像の拡大・縮小
画像を縮小するために高さを600pxにする。
私がやってるのは800×600のサイズに縮小してから文字を入れるようにしています。高さは600pxを基準として横幅は800〜900pxぐらいにしています。
半透明の帯を作成

③ 矩形選択
画像上に適当に範囲を指定します。
左上の角の座標「0×220」 サイズ「800×160」と入力する。
なお、この数値は文字数や大きさによって自分好みに変更すること。

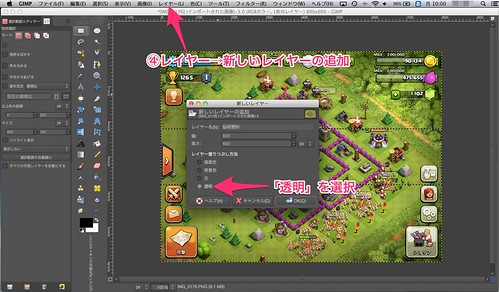
④ レイヤー→新しいレイヤーの追加
レイヤーの塗りつぶし方法は「透明」を選択しておく。

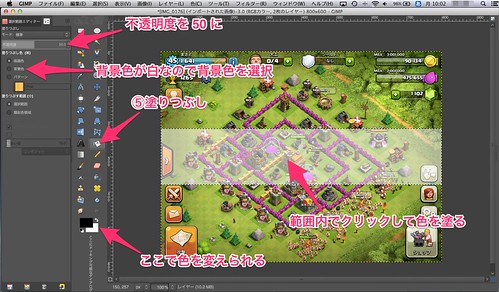
⑤ 塗りつぶし
不透明度を「50」にする。
塗りつぶし色はデフォルトの場合で描画色が「黒」、背景色が「白」になっている。
どの色にするかは画像が黒っぽかったら白を塗り、白っぽかったら黒を塗るようにしています。
画像の範囲内にマウスカーソルを移動させクリックすれば半透明の色が塗られます。
⑥ 選択→選択を解除
文字の入力

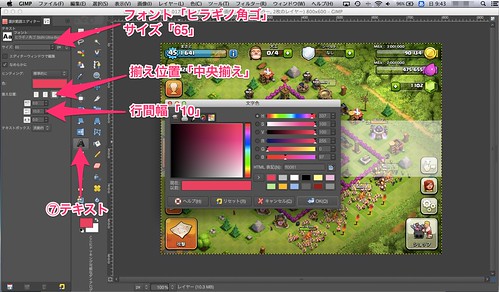
⑦ テキスト
フォント「ヒラギノ角ゴ」
サイズ「65」
色「ff061」
揃え位置「中央揃え」
行間幅「10」
文字色は「ff061」にしていますが自分好みの色に変更して使って下さい。

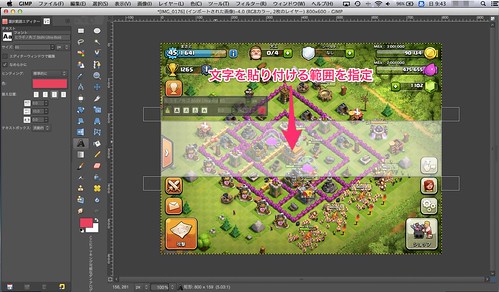
画像で文字を貼り付ける範囲を指定します。(帯の中に入るように)

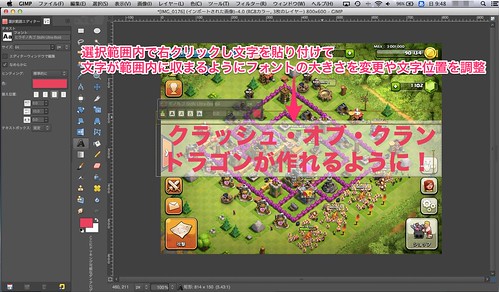
選択範囲内で右クリックし文字を貼り付ける。
GIMPは日本語入力が出来ないので、先にメモなどのテキストエディタで先に文字を入力してコピーしておく。
文字が範囲内に収まるように文字サイズを変更したり、文字がセンターに来るように範囲を移動させて調整をする。
文字の縁取り・保存

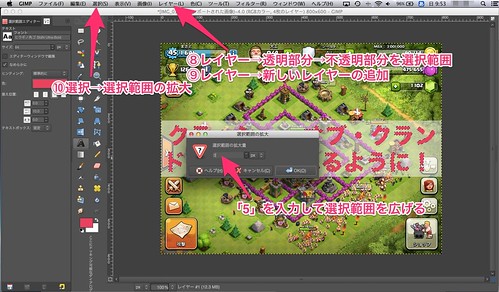
⑧ レイヤー→透明部分→不透明部分を選択範囲に
文字を選択範囲にします。
⑨ レイヤー→新しいレイヤーの追加
(レイヤーの塗りつぶし方法は「透明」を選択)
⑩ 選択→選択範囲の拡大
「5」を入力して選択範囲を広げます。この数値は縁取りの大きさになりますので自分の好きな数値を入れて下さい。

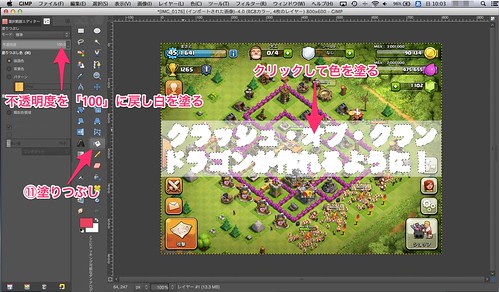
⑪ 塗りつぶし
不透明度を「100」に戻し白を塗ります。
選択範囲にマウスカーソルを移動しクリックすれば白に塗られます。

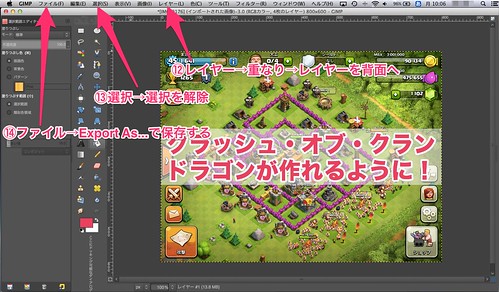
⑫ レイヤー→重なり→レイヤーを背面へ
白で塗ったことで文字が後ろに隠れてしまったので、塗ったレイヤーを文字レイヤーの背面へ移動させます。
⑬ 選択→選択を解除
縁取りの範囲を解除します。
⑭ ファイル→Export As…
作成したファイルを保存します。
元ファイルを上書きしないようにファイル名の後ろに「_T」を付けたり違うファイル名にしましょう。
以上で出来上がりになります。
本日のまとめ
GIMPは使う上でクセがあったり、使い方が分からず挫折してしまう人も居ると思います。私も最初は挫折しました。(^^ゞ
でもある程度使っていくうちに慣れてきて、調べながらやると色々な事が出来るようになってきました。
使えるようになれば便利なソフトですよ!(^^)