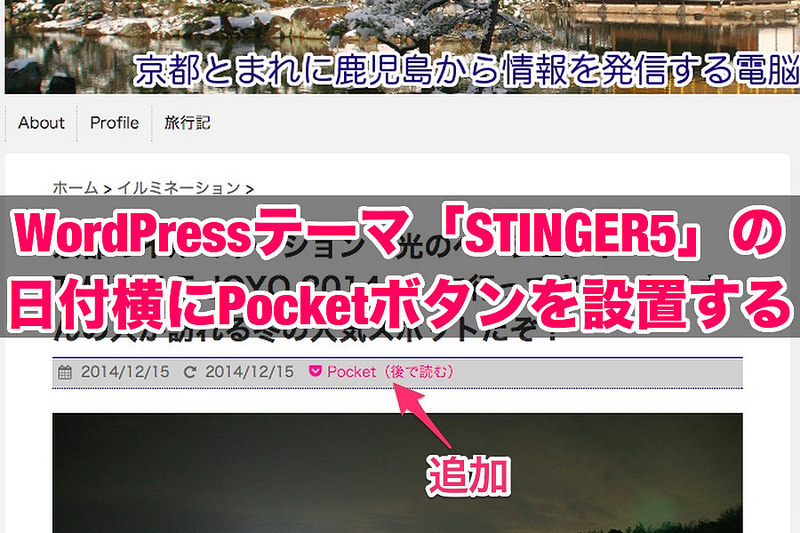
偶然にもWordPressテーマ「STINGER5」の日付横にPocketボタンを設置する方法を説明したブログを発見!早々試してみる。
「STINGER2」のときはブログタイトル付近に各SNSボタンを設置していましたが「STINGER5」にしてからは標準の記事の下にしかSNSボタンはありません。
別にこれでも問題はないのですが、「Pocketボタン」だけは記事の上にあった方が便利かなと思い設置することにしました。
実際に試してみるとアイコンがきちんと表示できないのです。色々やって解決したので補足説明も合わせて記事にしてみました。
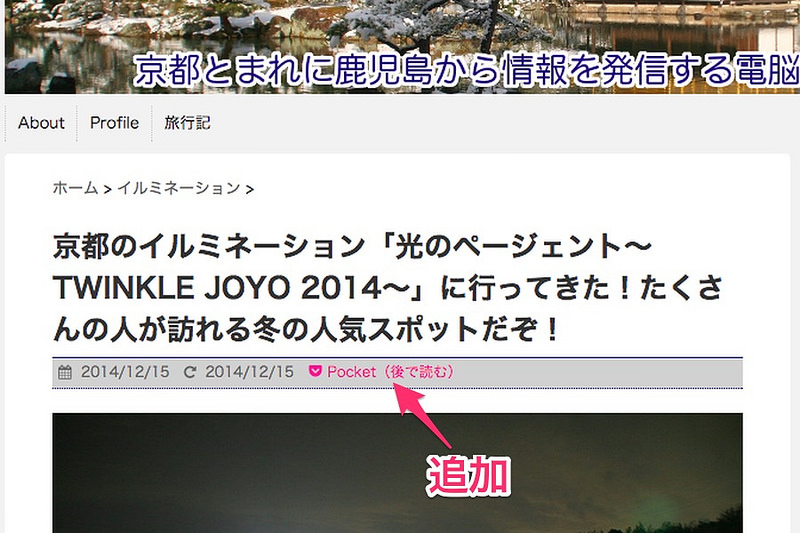
日付横にPocketボタンを設置
日付横にPocketボタンを設置する方法を説明しているブログを見つけて早速自分の試して見ることにしました。
参考にしたのは先のブログになります。
【STINGER5カスタマイズ】日付・更新日の横にPoketの後で読むボタンを追加 | ガジェニュー
ただ実際にやってみるとPocketのアイコンが表示されず、どう対処するかまでは書かれていないので、私がやった方法で補足説明しますね。
コードとアイコンフォントを追加する
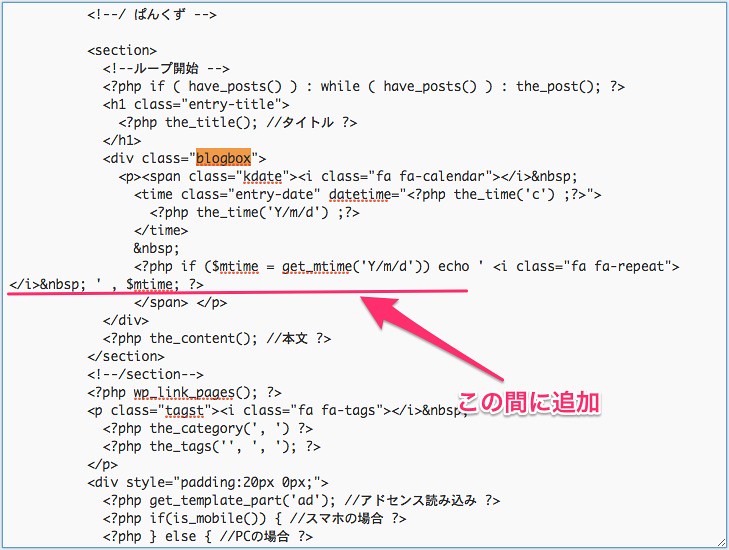
single.phpの「blogbox」というdivの中に日付・更新日が入っているので、後ろにPoketボタンを追加します。ブラウザの検索で「blogbox」と入力すれば出てくると思います。
single.phpの矢印の箇所に下記のコードを追加します。すると「Pocket(後で読む)」の文字が日付横に表示されPocketに追加できるようになります。
参考にしたブログでは「後で読む」だったのですが、分かりにくいので私は「Pocket(後で読む)」にしています。
▼single.phpに追加する
1 2 3 4 5 6 | <?php $url_encode=urlencode(get_permalink()); $title_encode=urlencode(get_the_title()); ?> <a href="http://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>"><span class=" icon-pocket"></span> Pocket(後で読む)</a> |
ただこのままだと文字色が他のと同じでPocketボタンとはわかりませんので、Pocketに似た色にするのが下記のコードになります。style.cssに追加して下さい。
▼style.cssに追加する
1 2 3 4 | .blogbox a { color: #ff1493; text-decoration: none; } |
以上までは参考にしたブログとほぼ同じで、ちゃんと表示されるようになります。
問題なのは次で公開されているコードをcssに追加してもアイコンフォントは表示されません。公開されているコードに対応したデータをFTPでサーバにアップする必要があるのです。
私が用意したアイコンフォントでよければicomoon.zipをダウンロードし、zip内のfontsフォルダーをWordPressのstyle.cssと同じ階層へFTPでアップロードします。
「style.cssはどこ?」って人は サーバの /www/wp-content/themes/stinger5ver20141011 にあると思います。あ、バージョンによって最後の数値が違いますけどね。
ちなみに私が用意したアイコンフォントにはPocket以外に
が含まれています。
※ RSSでは表示されません
このアイコンフォントに対応したcssが下記になりますので、style.cssに追加して下さい。これで表示されるようになります。
▼style.cssに追加する
/*----------------------------- アイコンフォント用 ------------------------------*/ @font-face { font-family: 'icomoon'; src:url('fonts/icomoon.eot?2495vs'); src:url('fonts/icomoon.eot?#iefix2495vs') format('embedded-opentype'), url('fonts/icomoon.woff?2495vs') format('woff'), url('fonts/icomoon.ttf?2495vs') format('truetype'), url('fonts/icomoon.svg?2495vs#icomoon') format('svg'); font-weight: normal; font-style: normal; } [class^="icon-"], [class*=" icon-"] { font-family: 'icomoon'; speak: none; font-style: normal; font-weight: normal; font-variant: normal; text-transform: none; line-height: 1; /* Better Font Rendering =========== */ -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-line:before { content: "e601"; } .icon-hatebu:before { content: "e602"; } .icon-feedly:before { content: "e603"; } .icon-pocket:before { content: "e600"; } .icon-googleplus:before { content: "e604"; } .icon-facebook:before { content: "e605"; } .icon-twitter:before { content: "e606"; } .icon-feed:before { content: "e607"; } |
コードの最後に書かれている e600 が用意したデータによって違うから表示されないんですよね。
アイコンフォントを追加するには
※ アイコンを追加したい人だけ参考にお読み下さい。
私が用意したアイコンフォントにはPocket以外に
が含まれています。
※ RSSでは表示されません
ブログ記事にもこのように表示することが出来ます。
例えばPocketだと <span class=”icon-pocket”></span> と明記すればPocketのアイコンが表示されます。
ただしRSSだと表示されない気がするので、あとで表示されているかされていないかを確かめてみます。(追記:やはり表示されてませんでした)
これ以外にもたくさんのアイコンフォントがありますので、自分で選択したい方は下記のブログから欲しいアイコンを選ぶといいでしょう。
あとはダウンロードしたicomoon.zipの中にあるstyle.cssのコードをWordPressのstyle.cssに追加とfontsをFTPでサーバへアップロードすればOKです。
【Webフォント導入】好きなアイコンだけを選んで使えるicomoonの使い方 – Shufulife
ただしPocket・はてブ・LINE・feedlyはリストにはありません。下記のブログでSVGファイルが公開されていますので、下の方にある「SNSボタンセットをダウンロードする」からダウンロードして先ほどのアイコンリストに追加して使用して下さい。
ブログのデザインでも使用している「Webフォントアイコン」を本当にオススメしたい! | ドウラク
本日のまとめ
ちょっと分かりにくくてややこしいかもしれませんが、理解できればWebフォントは色々と応用がききそうなので便利です!
興味を持った方は是非試してみてくださいね。